なにこれ
totoraj.netのドメインをとってから3つめのデザインです。
2つめとは違いポートフォリオとしてデザインしました。
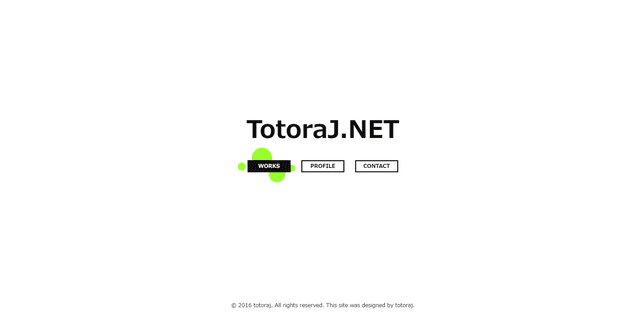
シンプルだけど少し遊びのあるサイトを目指しました。
2つめと同じくJekyllを使っています。
思い切ってIE9以下のサポートを切り捨てました。
(一応、IE8までは装飾以外崩れません)
こだわり
ボタン
水玉が飛び出してくる感じのボタンです。
画像を使わずにCSSのみで作りました。
keyframeを使いバウンドしたようなアニメーションにしました。
ページ移動
ページを移動するときに読み込みが入るのが嫌だったのでpjaxを使っています。
pjaxはajax通信を使ったページ読み込みを簡単に実装できるjQueryプラグインです。
(と認識していますが違うかもしれません)
ページ移動の際にアニメーションを挟んでします。
このアニメーションはjQueryプラグインとして公開しています。
レスポンシブ
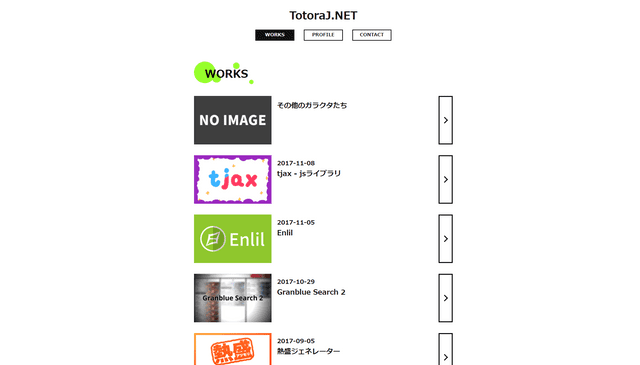
Worksページのレスポンシブ化をとくに頑張りました。
記事ページへのリンクをaタグ一つにまとめるのもわりとこだわってるかも・・・。
アウトライン
いままで以上にHTMLの構文に気を付けました。
調べると知らなかったことがいくつかあったのでいい勉強になりました。
アウトラインをチェックできるChrome拡張機能があってとても助かりました↓
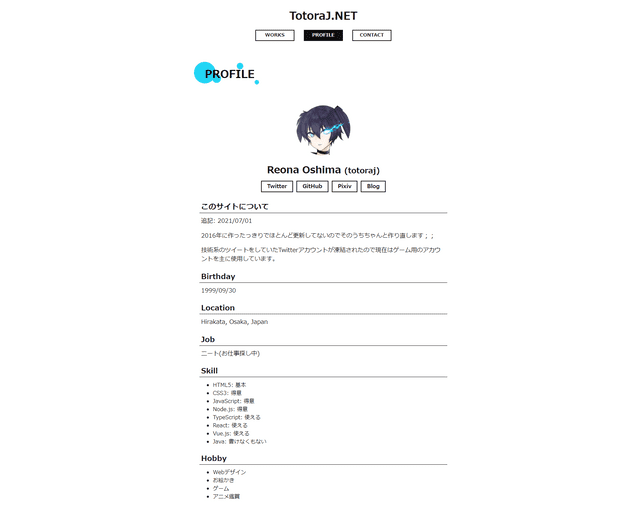
スクショ
制作期間
制作開始から終了まで4日間でした。